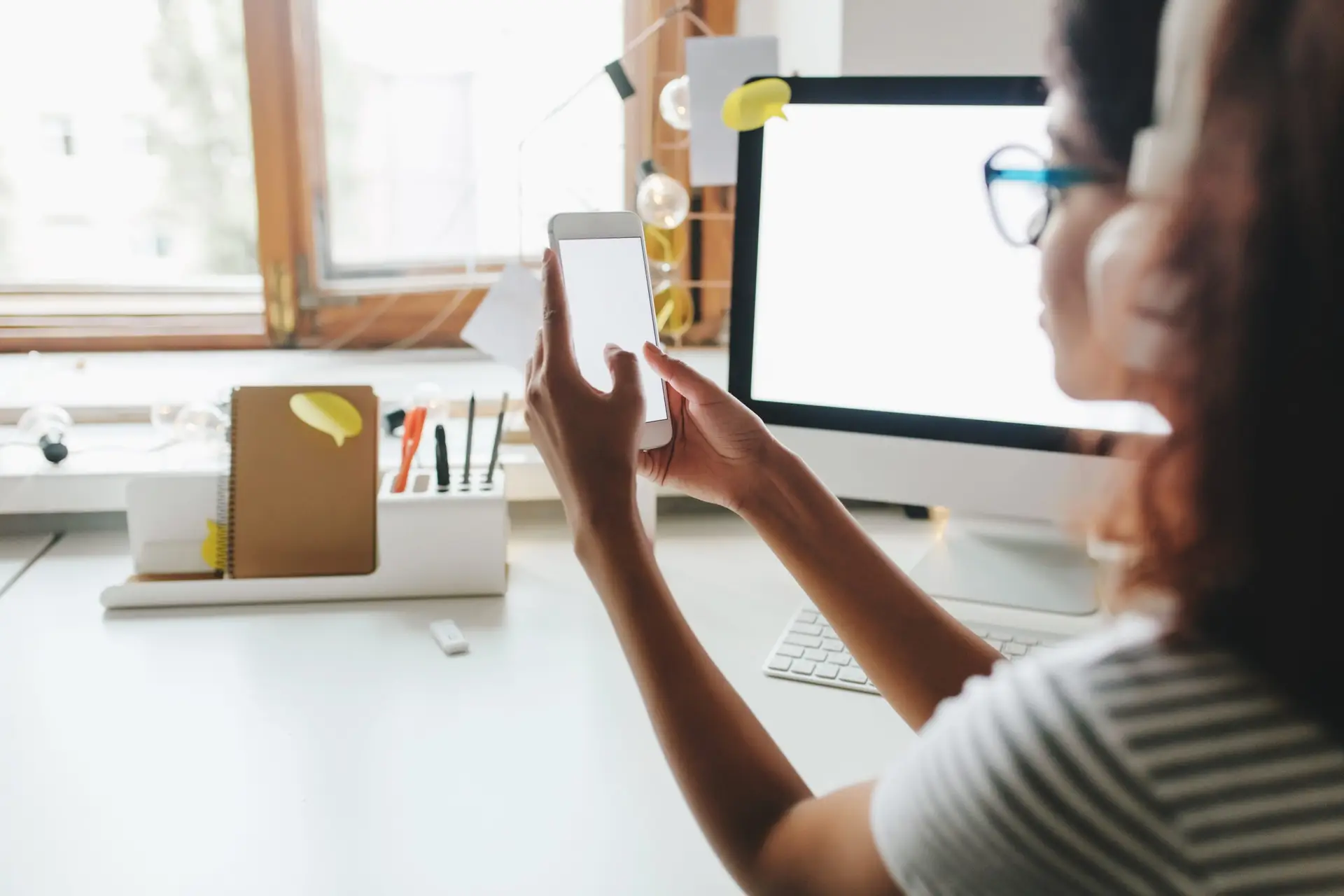
Micro-learning and going mobile. Two key trends in the eLearning world. Micro-learning demands mobile learning platforms like smartphones and tablets. Micro-learning design focuses on short lessons, clear objectives, and sharply focused questions for reinforcement.
So the two trends fit hand in glove.
Before embarking on a plan to develop mobile platforms, there are six key questions you should ask before spending a penny. Here are the questions and here are some of the considerations.
- Why go mobile? Your answer is right in front of your face. Who isn’t plugged in, usually by a smartphone? Workforces are mobile and it stands to reason mobile lessons on the fly are convenient. But even if employees don’t have connectivity, there are ways that training material can be downloaded to a smart device.
- What content to you want to push? If you are using slides, and other presentation formats like video, then mobile technology can work well. But you may need to have some plug-ins to access support materials like a QR scanner. Or you made need special programming to tap into a database for information. The important lesson here is to plan your objectives with broad categories: Training, Performance Support and Mobile reference. In other words if you are teaching a compliance lesson, like fair treatment on the job, you may need access to a video and a company pdf from a database explaining policy.
- What are your target platforms, operating systems and browsers? This can be very tricky. Not all mobile devices work uniformly. Apple and Android systems differ substantially. Windows is in another league altogether. Same with browsers. So you have to be selective and figure out which most common platforms and browsers you want to use to deliver your training.
- Can you use a native app instead of a browser? A native app is created specifically for a device and can be downloaded from an apps store. The advantage of using a native app is that it was created specifically for a mobile device. But there are also downsides like the time it can take to build a native app. Browsers can be an easier alternative. Better to select the most common browsers people are likely to use.
- Should the content be scalable? We aren’t talking number of users here, but how the materials re-size themselves depending on the platform. If you design for a high res laptop or tablet, the result may not translate well to a smartphone. Anyone who has ever accessed elearning on a mobile can tell you how the small screen can be an impediment.
- Should you use a rapid development tool or coding? Coding takes time, staffing and money. There are many rapid development authoring tools on the market that can help you create content in HTML 5. Those tools allow developers to add custom lines of code without having to start from scratch.
At the end of the day, it’s a cost-benefit analysis for going mobile. But it is a trend that is here to stay. My Learning Space can help you navigate through these tough choices with our consultancy service.